一个普通程序员带你敲门。
看完这篇文章,一定会给您启发。
ChatGPT无疑是当今最热门的话题,笔者至今也是一脸震撼的表情[赞]。
那么直接上图,这是使用了新必应对话的截图。

虽然Ta犯错了,但是依然很牛逼。
关于chatgpt的原理,网上的文章有很多。从NLP的发展历程讲起,或者从gpt3讲起等,内容都很长。
今天,我们从新bing犯错的这个问题讲起。
怎么讲?
直接上代码,
第一版,敲门版。
let str = "9527";
// 对话内容
const chat = "在9前面添加周星驰"
// 信息抽取方式
const reg = /在(.+)前面添加(.+)/;
// 是否能抽取
const status = reg.test(chat);
// 抽取结果
const results = chat.match(reg);
// 抽取结果提取
const [t,pData, oData] = results;
// 根据对话内容处理数据
str = str.replace(pData,str =>oData+str);
console.log(str)
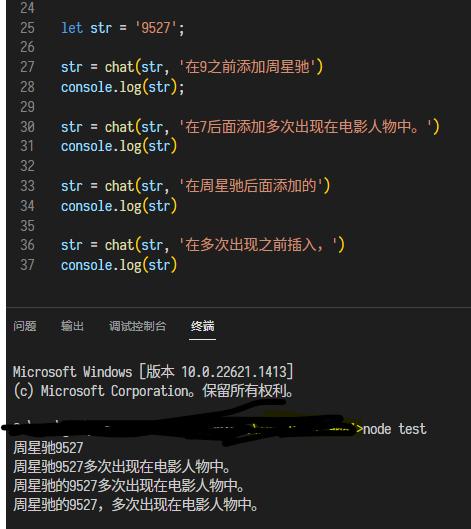
//周星驰9527第二版,简单对话版
// 聊天入口
const chat = (str, content) => {
const reg = /在(.+)(前边|前面|前方|之前|后面|后方|之后)(添加|增加|追加|插入|嵌入|填入|填充|新增|新加|新添|补充)(.+)/;
const results = content.match(reg);
const [source, pData, pType, pMethod, oData] = results;
return add(str, pData, pType, oData);
}
// 添加处理函数
const add = (str, pData, pType, oData) => {
const before = /前边|前面|前方|之前/.test(pType);
return before ? addToBefore(str, pData, oData) : addToAfter(str, pData, oData);
}
// 前添加处理函数
const addToBefore = (str, pData, oData) => {
return str.replace(pData,str =>oData+str);
}
// 后添加处理函数
const addToAfter = (str, pData, oData) => {
return str.replace(pData,str =>str+oData);
}一下就支持多种情况下对话的添加操作了,那么?修改、替换、删除呢?是不是有思路了?

第三板,代码调参数版
更进一步完善,减少写代码的版本,可直接调整对话参数,如果您来升级第三版,您将会怎么做?
关键词整理:
把:将、把
添加:添加、增加、追加、插入、嵌入、填入、填充、新增、新加、新添、补充,加、填、增…
删除:删除、移除、删掉、清除、不要
前面:前边、前面、前方、之前、前
后面:后边、后面、后方、之后、后

第四版、第五版、第六…
看到这里,您可能觉得,就操作一个字符串,没啥意思。
那么,希望您继续往下看。
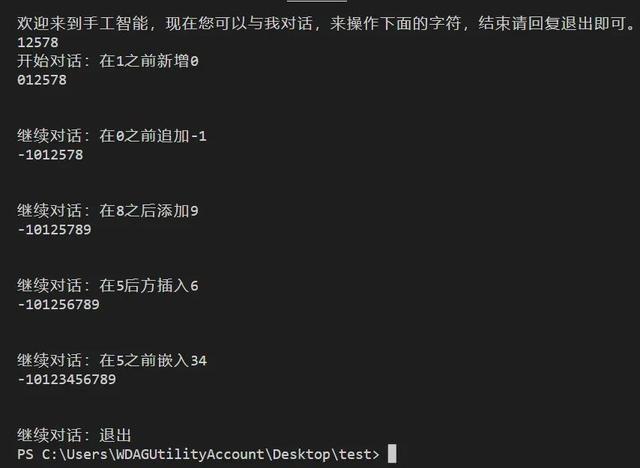
PrvtCMS后台管理之智能助理
既然写了一个简单的用例,那么何不添加到自己的程序当中?
智能管理功能,完全就是多次调优,最后形成了一个非常初级的版本,而且可以使用。
功能远不止于此,创造中……

功能截图

功能使用
看到这里的时候,你是否有了自己的想法?在用不上ChatGPT之前,给自己的程序添加类似的功能?
……思考中……
人人为我,我为人人,欢迎您的浏览,我们一起加油吧。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
